みなさんこんにちはこんばんわ。PHPをこれから覚える方に向けてPHP開発環境の構築の手順の説明をします。ローカル環境(あなたのPCの中に作るオフラインのテスト用の環境)を作って実際にコードを書いて出力されるまでを順を追って解説していきます。よくハマるポイントも含め順に説明していますので手順通り進めてください。それでは張り切ってどうぞ!この作業はスムーズにいけば15〜30分ほどで終わります。
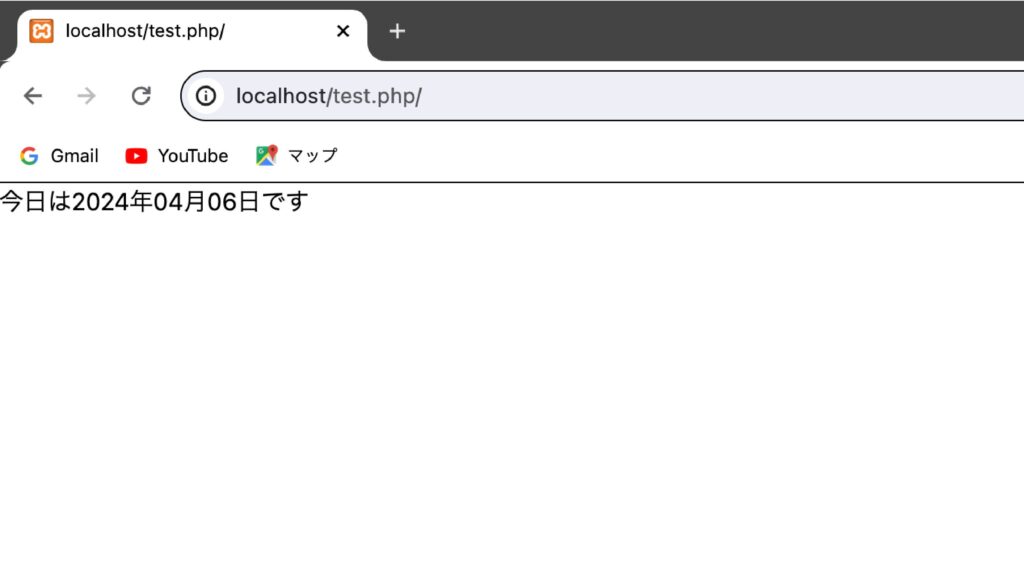
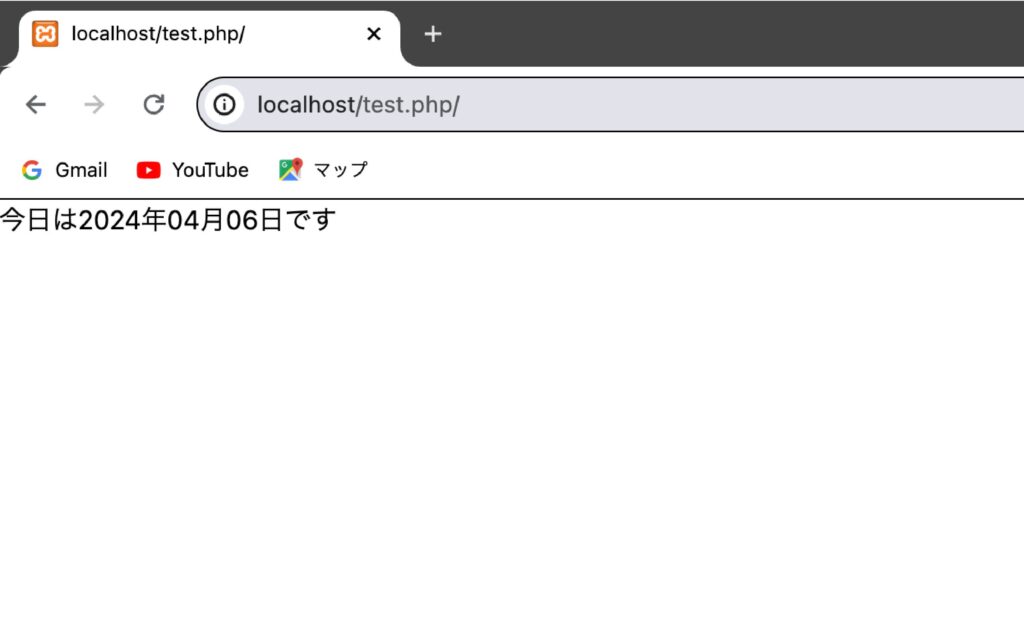
↓これが今回の目標!なんでもないけど大事な一歩

ローカル環境で!PHPで!今日の日付を取得してで!正しく表示されてで!任務完了です!
はじめに
今回は、PHPの開発環境を整えるにあたり一番簡単な方法
VisualStudioCode + XAMPP
をインストールする方法で解説していきます。XAMPP をインストールすることで複雑な設定なしでApache(サーバー)、MySQL(データベース)、PHP(スクリプト言語)、Perl(プログラミング言語)を含む開発環境を手軽に構築することが出来ます。
VisualStudioCodeをインストール
VisualStudioCodeをまだインストールされていない方はインストールをします。
https://code.visualstudio.com/download
似ていますが[ VisualStudio ]ではなく[ VisualStudioCode ]ですので間違えないように。
こちら今回は詳しいインストール説明は省きます。
XAMPPをインストール
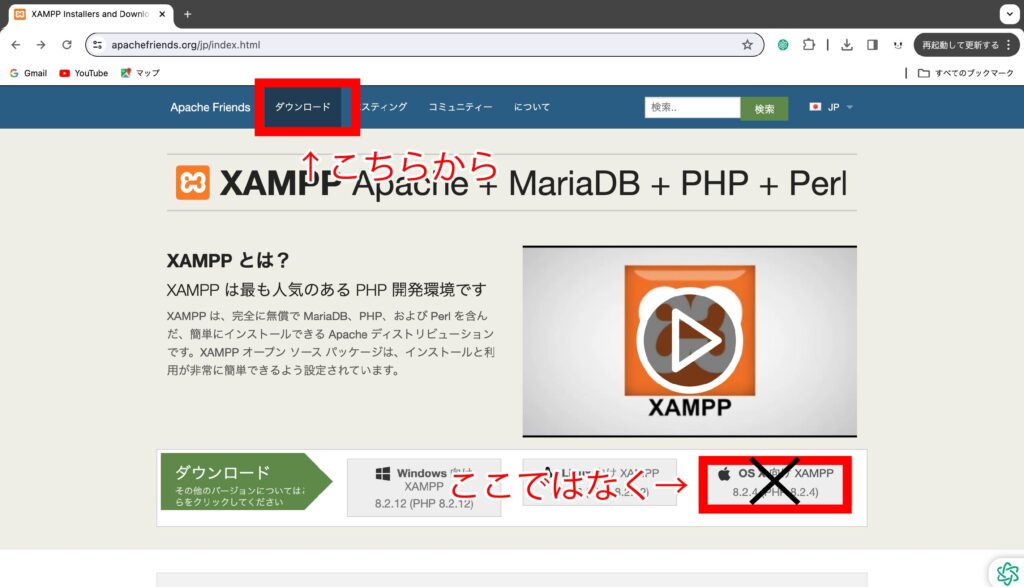
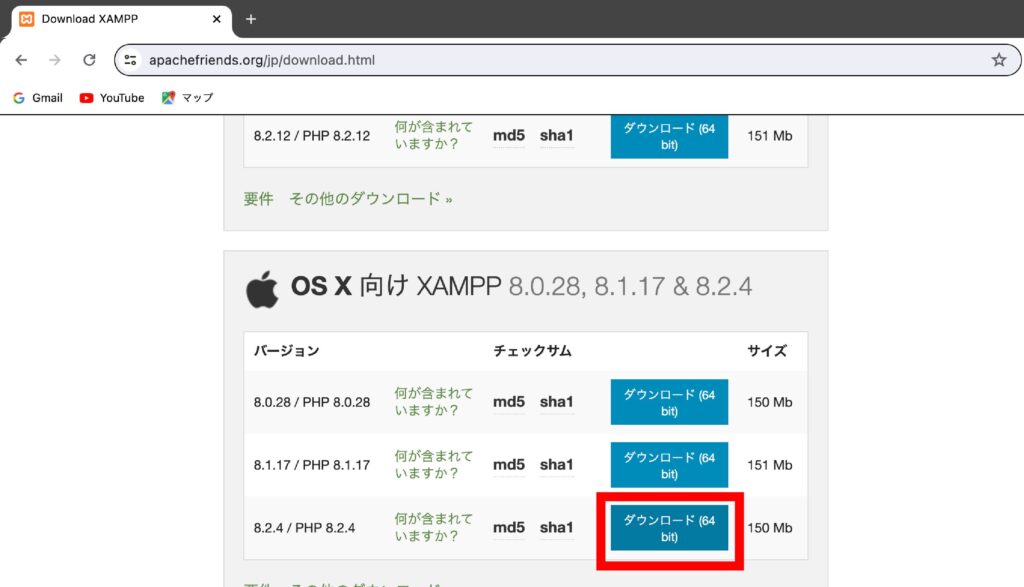
[ XAMPP ]でgoogleで検索すると一番上に出てくる公式ページをクリックします。英語がいっぱいの怪しいページに飛びますが大丈夫です。画面上部の[ ダウンロード ]をクリックし[ MAC OS X 向けXZAMPPの150MBぐらいのサイズのボタン ]をクリックしてダウンロードします。https://www.apachefriends.org/jp/index.html

トップページの大きいボタン[ MAC OS X 向け XAMPP ]からダウンロードをすると難しい設定が必要なプログラムがダウンロードされる場合がありますので注意してください。

ダウンロードしたファイルをクリックしてインストーラを起動します。「開発元が不明・・・」やパスワードの入力を求められますが危険なプログラムではありませんので安心して進めてください。
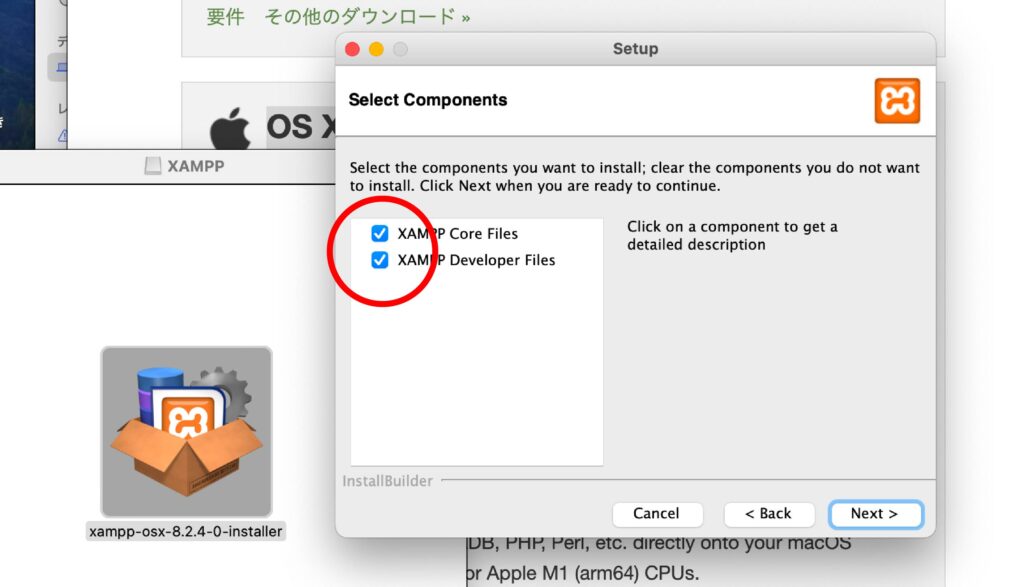
インストーラーが起動したらチェック項目は基本的に全てチェックをして進めてください。思ったより時間がかかって不安になりますが安心してください、入ってますよ。5分ほどで終わります。

XAMPPを起動する
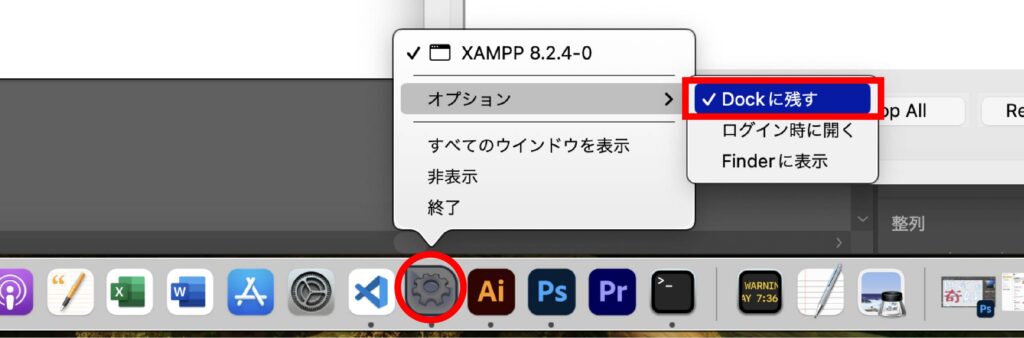
XAMPPのインストールが終わったらまずはアイコンを右クリック(指2本でクリック)して[オプション] > [Dockに残す]をクリックしておくと次回探さなくて良いので便利です。

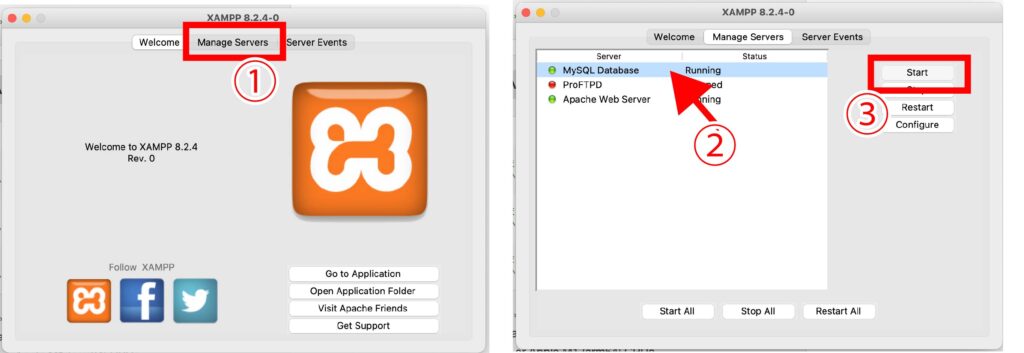
XAMPPが起動したら[ Manage Servers ] > [ MySQL Database ]を選択し[ Start ]をクリックします。緑色になったらOKです。MySQLとApacheの二つが緑色でRunningの状態になっていればOKです。

XAMPPのファイルを書き込める状態に変更する
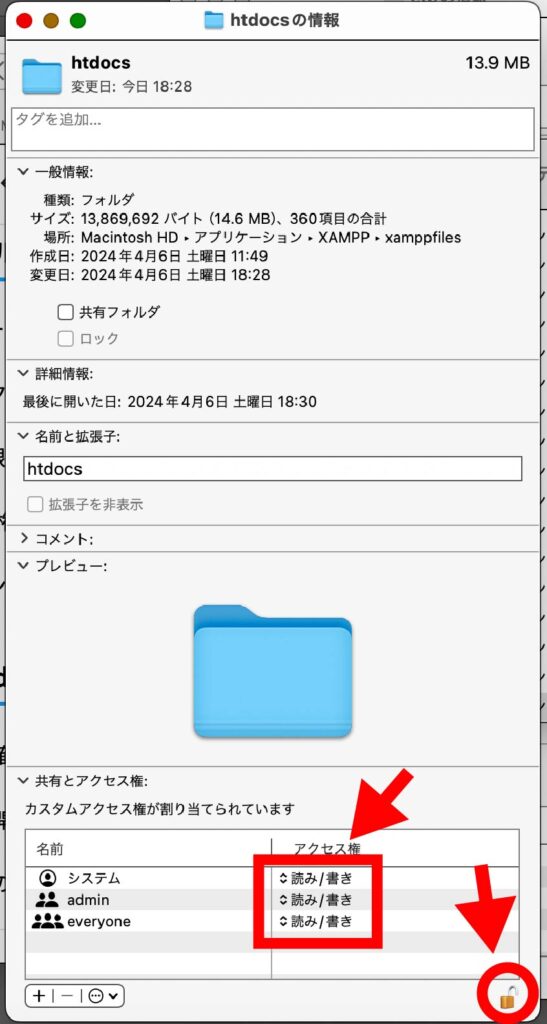
①Macの[ アプリケーション ] > [ XAMPP ] > [ xamppfiles ] の中にある、[ htdocs ]を右クリックします。
②[ 情報を見る ]をクリック。
③共有とアクセス権限を変更。
④全て[ 読み/書き ]権限に変更。
⑤[ アプリケーション ] > [ XAMPP ] > [ xamppfiles ] の中にある、「etc」にも同じことをします。

VisualStudioCodeで動作確認用ファイルを作ります
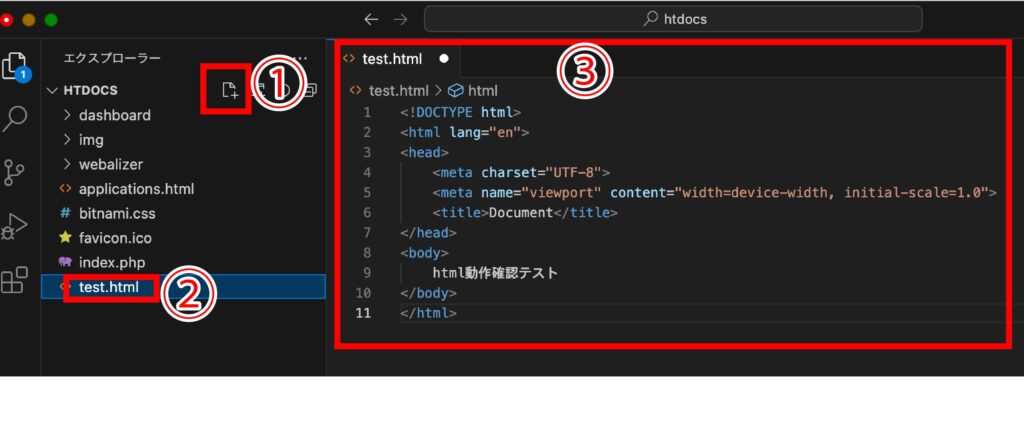
①htmlの動作確認ファイルの作成
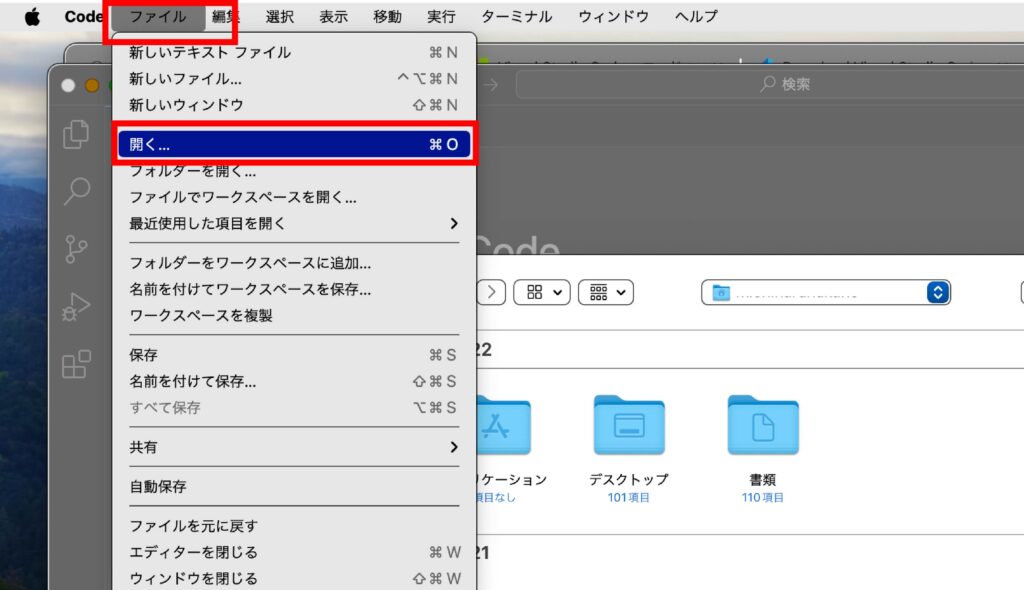
VisualStudioCodeを開き[ ファイル ] > [ 開く ] > [ アプリケーション ] > [ XAMPP ] > [ htdocs ]を選択し開きます。

追加した[ test.html ]のファイルの中に必要な情報を入力します。入力欄の1の数字の横に[ ! ]を入力してエンターを押すと自動的に入力されます。
<body>タグの中に適当に文字を入力します。今回も適当に「html動作確認テスト」と入力します。

test.html
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title>
</head>
<body> html動作確認テスト
</body>
</html>上記入力終わりましたら [ command ] + [ s ] で保存します。
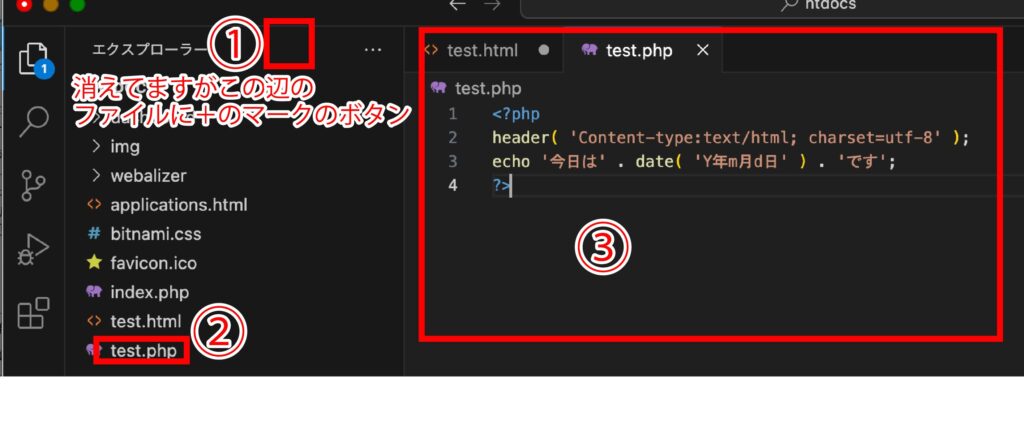
②PHP動作確認ファイルの作成
[ ファイルに+マーク ]のボタンをクリックして今回もまたまた適当に「test.php」を入力して追加します。追加した[ test.php ]のファイルの中にテスト用に今回は気をつけて日にちを取得する記述をします。

test.php
<?php
header( 'Content-type:text/html; charset=utf-8' );
echo '今日は' . date( 'Y年m月d日' ) . 'です';
?>上記入力終わりましたら [ command ] + [ s ] で保存します。
ローカル環境で動作するか確認
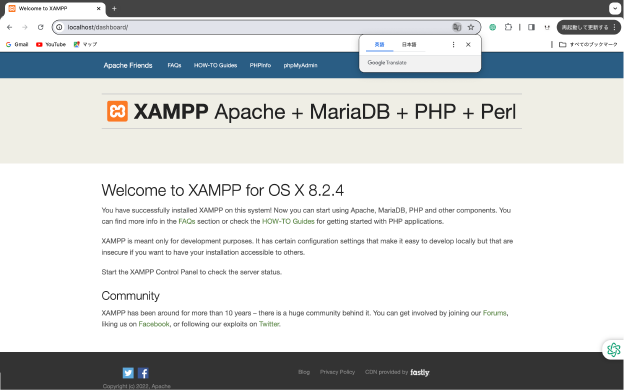
①XAMPPが正しく動作しているか確認
ブラウザを開き[ localhost ]と入力します。これは htdocs ファイルの中にアクセスしています。表示されればOKです。

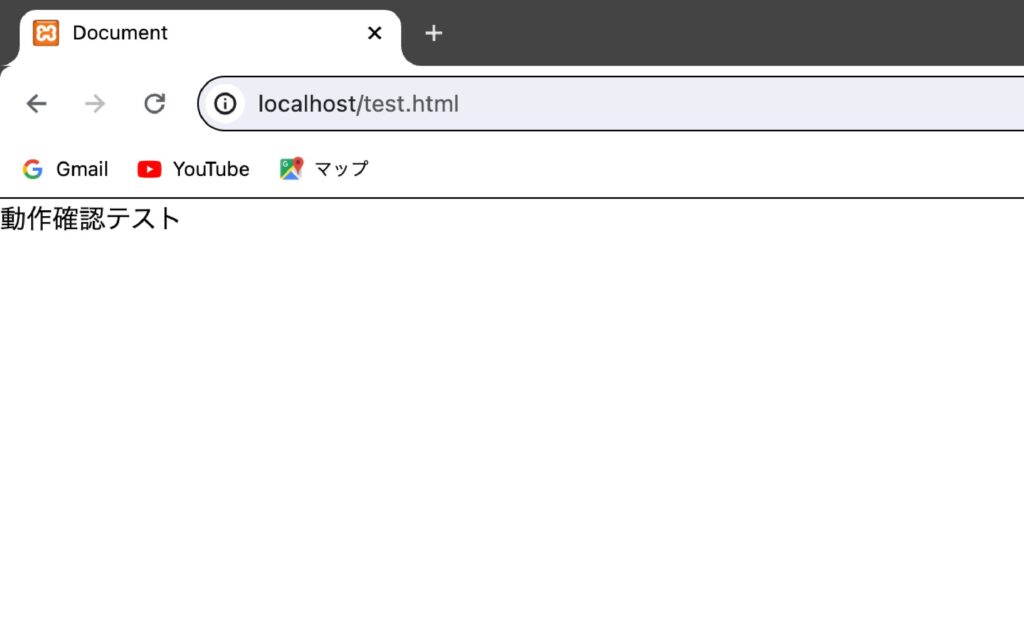
②HTMLファイルが正しく表示されるか確認
次は先ほど作ったhtmlファイルで動作確認。アドレスに[ localhost/test.html ]と入力します。表示されればOKです。

③PHPファイルが正しく表示されるか確認
次はついに本当の目的のPHPの動作確認。アドレスに[ localhost/test.php ]と入力します。表示されれば任務完了です。

トラブル発生したら・・・
何かしらのエラーが出て表示されない場合は、
・アドレスの入力ミスはないか?
・記述にミスはないか?ミスがないように見えても念の為もう一度記述し直してみる
などまずは単純なミスはないか確認してみてください。
以上PHP開発環境構築の説明でした。うまくいきましたか?うまくいってると嬉しいです。





